Zakładka „Kariera” dostosowana do wyświetlania na urządzeniach mobilnych to wciąż wyzwanie dla pracodawców. Tymczasem już dawno na rynku pracy pojawił się nowy profil kandydata – kandydat mobilny. Podpowiadamy, jak i dlaczego warto o niego zadbać.
– Wersja mobilna zakładki „Kariery” to u nas jeszcze wyższy stopień wtajemniczenia. Pracodawców w Polsce, którzy wychodzą naprzeciw użytkownikom smarftonów, jest naprawdę niewielu – mówi Daria Siwka, założycielka bardzoHR, agencji Employer&Employee Branding. – Z moich obserwacji wynika, że z jednej strony jest to efekt dość ograniczonego budżetu działu HR, a z drugiej – braku wiedzy o istotności wszystkich tych działań, które przekładają się na zwiększenie ruchu użytkowników na daną stronę www. Trudno jednak mówić o dostosowaniu www do urządzeń mobilnych, skoro obecnie jeszcze wiele firm nie ma jej w ogóle!
Tymczasem przedstawiciele młodego pokolenia, którzy coraz liczniej są obecni na rynku pracy, bardzo chętnie korzystają z technologii mobilnych. O takiego kandydata warto dbać, gdyż jak wynika z raportu Deloitte „Trendy HR 2014. Jak przyciągnąć i utrzymać pracowników w XXI wieku”, do roku 2025 pokolenie „Y” będzie stanowić 75 procent ogółu pracowników na całym świecie. Kolejna generacja, „Z”, jeszcze bardziej niż starsi koledzy traktuje mobilność jako nieodłączny i naturalny element życia.
Ułatwienie dla rekruterów
Dostosowanie zakładki „Kariera” do smartfonów i tabletów to nie tylko sposób na budowanie wizerunku nowoczesnego i przyjaznego pracodawcy, ale też ułatwienie pracy HR-wcom i usprawnienie procesów rekrutacyjnych.
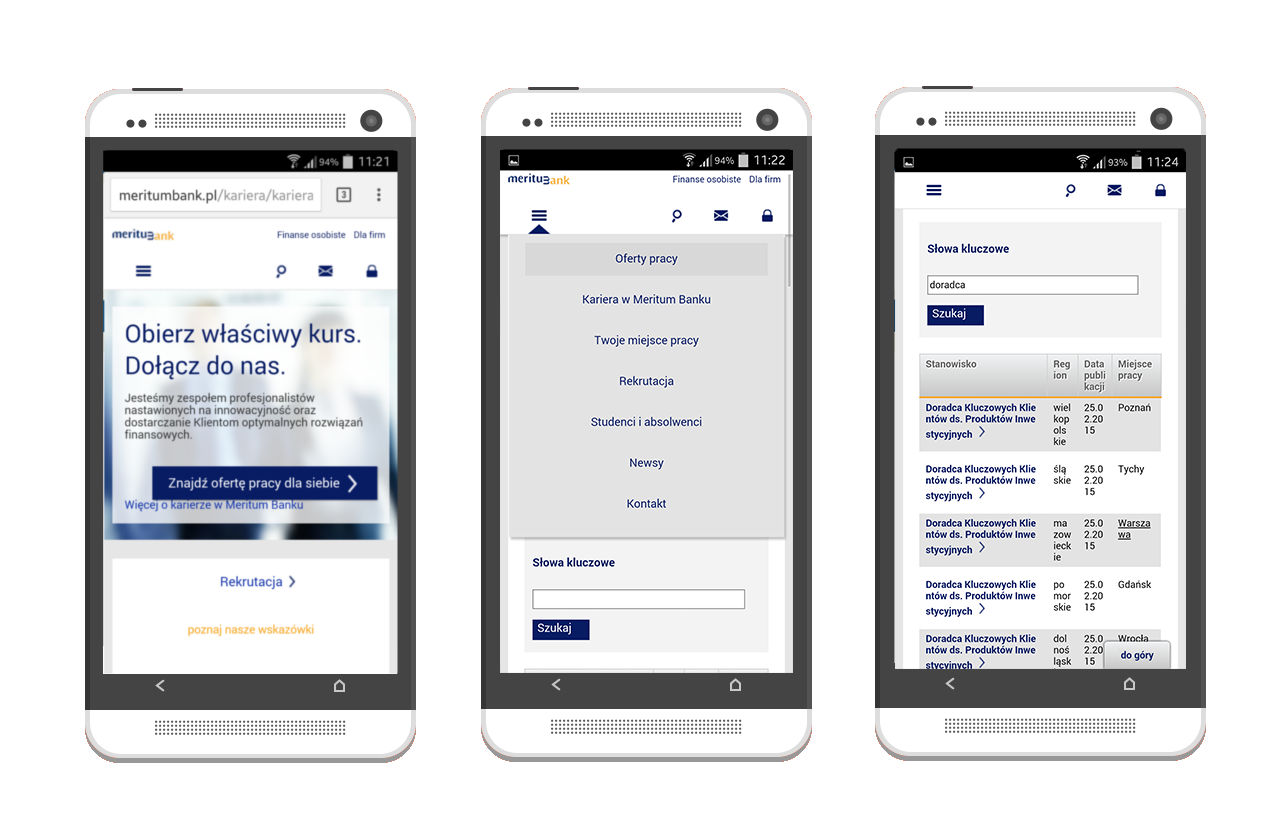
– Mobilna zakładka Kariera została udostępniona dwa lata temu, wraz z wdrożeniem nowej, globalnej strony firmy – opowiada Tomasz Dzięcielski, specjalista ds. komunikacji wewnętrznej w Mertium Bank. – Strona www Meritum Banku w nowej odsłonie jako jedna z pierwszych w branży bankowej została zaprojektowana zgodnie ze światowym trendem RWD (Responsive Web Design). Takie rozwiązanie niesie ze sobą korzyści dla internauty. W łatwiejszy i szybszy sposób znajdzie na stronie najważniejsze dla siebie informacje oraz będzie mógł bez problemów przeglądać naszą zakładkę na dowolnym urządzeniu – strona sama dostosuje się do przekątnej i rozdzielczości ekranu laptopa, smartfona czy tabletu.

Jak zauważa Ewelina Knol, Kierownik ds. Zarządzania Zasobami Ludzkim w Meritum Bank, zaprojektowana w taki sam sposób zakładka „Kariera” jest użyteczna dla HR-owców i przynosi pozytywne efekty. – Z mobilną zakładką docieramy do potencjalnie większej liczby osób na rynku pracy – tłumaczy.
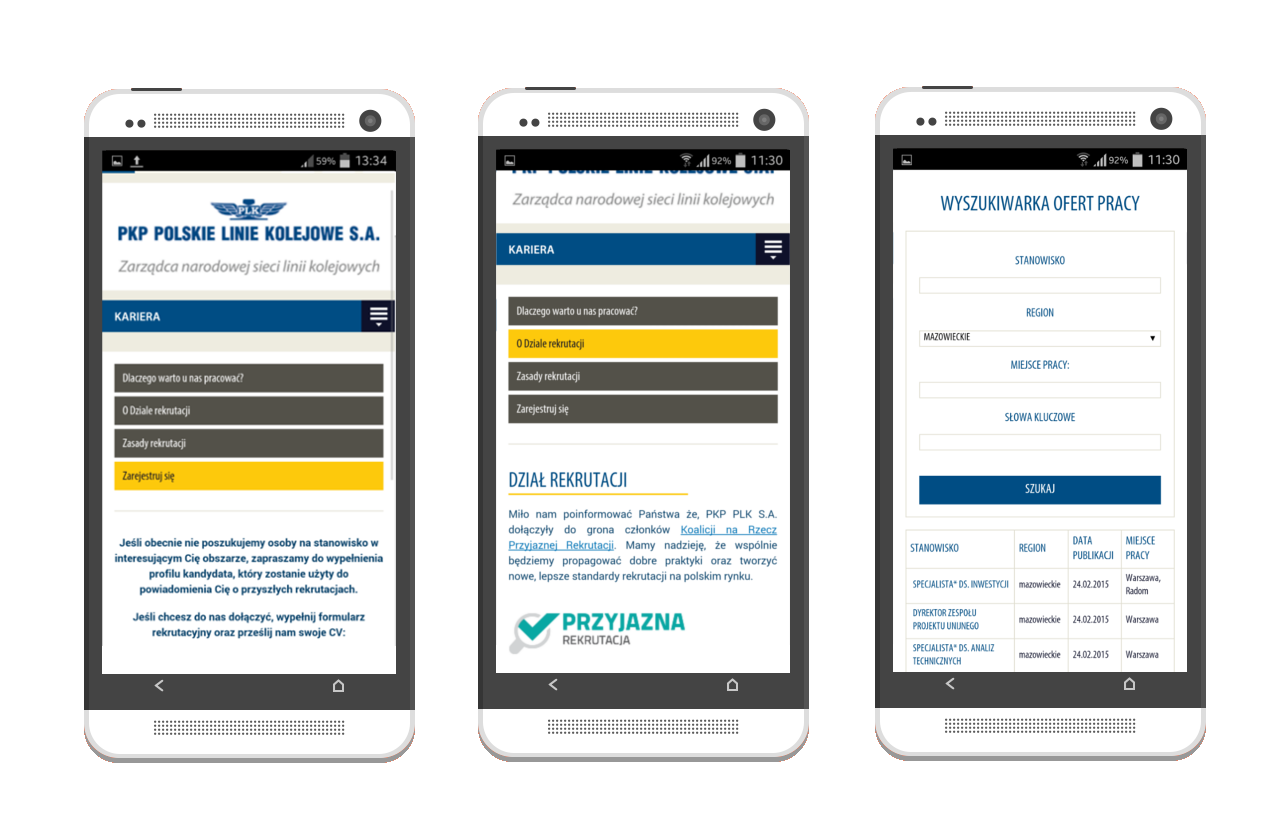
Do urządzeń mobilnych dostosowała też swoją stronę www i zakładkę Kariera spółka PKP Polskie Linie Kolejowe. – Nastąpiło to w momencie wdrażania elektronicznego systemu rekrutacyjnego eRecruiter – opowiada Monika Wójcik, starszy specjalista ds. wsparcia rekrutacji. – Młodzi ludzie korzystają głównie z Internetu i urządzeń mobilnych, więc dzięki temu odpowiadamy na ich potrzeby. To też wygodne rozwiązanie dla naszych pracowników. Spora ich część pracuje w terenie, poza biurem, chcąc zmienić stanowisko strona mobilna umożliwia im dostęp do ogłoszeń rekrutacyjnych.

Mobilna zakładka jest profesjonalna, gdy…
- jest dobrze zaplanowana i realizuje wyznaczone cele
Na etapie opracowania koncepcji należy zastanowić się nad tym, jakie funkcjonalności chcemy wprowadzić. – Możemy postawić na stronę w technologii RWD, ale też zaprojektować dedykowaną aplikację mobilną, umożliwiającą aplikowanie, czy też bieżące śledzenie aktualności dotyczących kariery w naszej firmie. Za wdrożenie nowej strony www Meritum Banku odpowiadał interdyscyplinarny zespół projektowy, w skład którego wchodzili eksperci z wielu obszarów, będący zarówno przedstawicielami biznesu, jak i IT – opowiada Tomasz Dzięcielski.
- jest czytelna i łatwa w nawigacji
– Aby strona dobrze wyświetlała się odbiorcom, warto pamiętać o pewnej złotej zasadzie każdego, kto projektuje interfejs użytkownika – im mniej, tym „więcej”. Niepotrzebna treść czy grafika sprawia, że strona długo się ładuje i jest nieczytelna. Architektura strony powinna być zatem dostosowana do wygodnej nawigacji w telefonie, a grafika pomniejszona na tyle, by można ją było oglądać na małym ekranie urządzenia – radzi Daria Siwka.
- jest aktualizowana
Wpisy, zamieszczane na stronie, powinny być aktualizowane. Na nic się zda jej dostępność o każdej porze i z dowolnego miejsca, jeśli użytkownik nie znajdzie tutaj wartościowych treści. Ważne, aby projektując i wdrażając zakładkę „Kariera” na urządzenia mobilne uwzględnić te informacje, które będą szczególnie ważne z punktu widzenia szukających pracy, np. oferty pracy, benefity, ścieżki rozwoju. – Można skorzystać z podpowiedzi statystyk Google Analytics naszej „głównej” strony www. Natomiast, jeśli chcemy zadbać o promocję takiego rozwiązania, warto postawić na działania z zakresu SEO – sugeruje założycielka bardzoHR.
- realizuje założenia przyjaznej rekrutacji
Podążanie z duchem czasu i udostępnianie informacji o rekrutacjach na smartfonach powinno iść w parze ze standardami przyjaznej rekrutacji. Szybka i imponująca grafiką zakładka nie wystarczy, jeśli zabraknie innych elementów pozwalających zadbać o candidate experience.
– Niedawno dołączyliśmy do Koalicji na rzecz Przyjaznej Rekrutacji i cały czas wprowadzamy ulepszenia. Ułatwiliśmy kandydatom kontakt z działem rekrutacji, wprowadziliśmy wyszukiwarkę ofert, planujemy bardziej szczegółowo pokazywać ścieżki kariery. Rekruterzy są szkoleni z zakresu nowych technologii. W najbliższej przyszłości będziemy wykorzystywać elektroniczny system rekrutacji do badania satysfakcji kandydatów, udostępnienie zakładki na urządzeniach mobilnych jest więc tylko jednym z ogniw – podsumowuje Monika Wójcik.